【素人向け】インスタンスの建て方【v2.5.0】
素人(専門外)の大学生がインスタンスを建てた時に参考にしたことを書いておきます。
基本的にネット上にある素晴らしい記事を紹介するだけになるので予めご了承下さい。
目次
インスタンスを建てる準備とその方法
事前準備として必要なのはPCとお金と検索スキルだけです。
様々なやり方がありますが、最短で楽して建てたいのならば迷わずさくらインターネットを使いましょう。少しお金は掛かりますが払った方が(何かと問題が少なく)確実です。
以下の記事に従います。
注意点として、以下の画面

下にも書いていますが、ここで登録された名前は全世界に公開されます。プライバシーの問題がある場合は本名での登録は避けましょう。方法としては「さくらインターネット株式会社(英語名:SAKURA Internet Inc.)」などを用いることです。

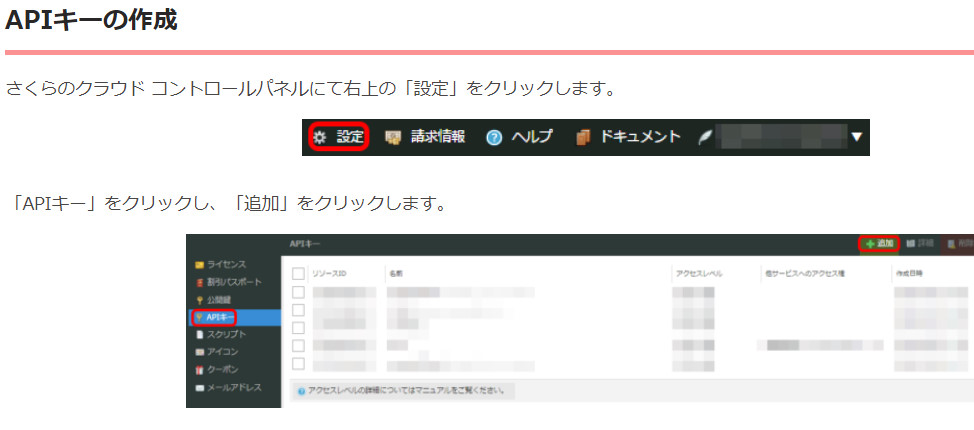
また、APIキーの取得についてですが、記事にある通りの画面に行っても「公開鍵」の設定があるだけで「APIキー」の設定はありません(公開鍵はここから設定してください)。記事が1年以上前に書かれているので、サイトの仕様に変更があったためと思われます。現在は以下の「さくらのクラウド ホーム」にあります。

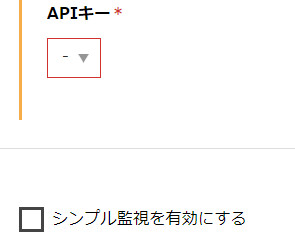
サーバー作成画面も当時と若干仕様が変わっています。まず「シンプルモード」のチェックを外しましょう。サーバープランはお好みで結構ですが、メモリは2GBが推奨です。僕の鯖は1GBで組んでたら落ちました。
先程設定したAPIキーの「ACCESS TOKEN」と「ACCESS TOKEN SECRET」をここで入力する必要はありません。作成したキーを選択するだけでいいです。

「シンプル監視」はサーバーが落ちた時などにメールで連絡してくれる機能です。有効にしておきましょう。
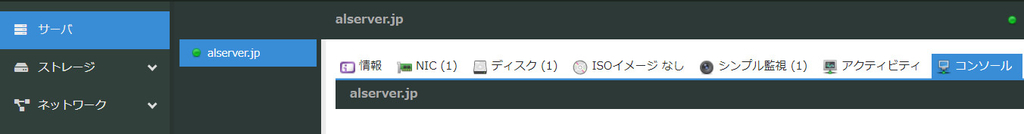
さて、これでサーバーが建ち上がりました。ここからはコマンドを打つ必要があります。以下のさくらのクラウドのコンソールからコマンドを打つこともできますが、結構不便なのでここではRLoginを使っていきましょう。なおMacOSの場合はターミナルが標準であるそうなのでそちらを使ってください。

インストール方法や使い方は以下の記事
ここで先程お使いのPCに保存した「秘密鍵」のファイルが必要になります。パスワードも忘れないでください。
記事に従い無事サーバーにログイン出来たらさくらの記事にある通りのコマンドを打っていきましょう。これで一応インスタンスの出来上がりです。お疲れ様でした。
追記(2018/11/29):v2.5.0よりユーザーのAdmin権限付与のコマンド等が変更されました。ユーザーを管理者にする際は以下のコマンドを打ってください。
$ RAILS_ENV=production bundle exec bin/tootctl accounts modify [USERNAME] --role admin
参考リンク:Mastodon 保守メモ
建てた後にすること
さて、一息つきたいところですがここからが重要です。順に見ていきましょう。
メディアの設定
マストドンでトゥートに添付された画像や動画はサーバーのストレージに保存されていくため、あっという間に容量が削られてしまいます。
これを避ける方法としてAmazonが提供しているAWSサービスを使う方法があるので紹介しておきます。
Mastodon の画像などメディアデータをAmazon S3に移行する(非Docker環境)
上の記事に従えば問題なくメディアがAWSのS3ストレージに保存されるようになります。出来るだけ早い段階で設定しておきましょう。
サーバーのバージョンアップとスケールアップ
しばらく運営してるとバージョンアップやスケールアップが必要になってきます。具体的な方法は以下を参考にしてください。
改造する前に
インスタンスの特色を出すために改造をしたいと思うのは当然ですが、その前にやっておくことを述べておきます。
サイトの設定をしよう
マストドンの設定画面から「管理」→「サイト設定」に行くと以下のようにインスタンスに関する各設定をすることができます。

まずこの画面からインスタンスの説明を書いていくことから始めましょう。HTMLやCSSを使えばより見た目を整えることができます。基本的な部分は何も難しくないので調べるなり勉強するなりして下さい。以下のオンライン学習サイトが便利です。
より詳しく本格的な内容は書籍で補うのが一番ですが、まずは色々試したり調べたりを繰り返しやってみてください。マストドンはそのための良い教材です。
カスタム絵文字を追加しよう
同じページから「カスタム絵文字」に移動すると編集を行うことができます。下の方にあるボタンからアップロードしましょう。他のインスタンスの絵文字をコピーすることもできます。
いざ改造を
さて、本格的に改造したくなってきたらまず以下の記事を参考にGitの設定をしていきましょう。
マストドンはオープンソースなので変更したコードはちゃんと公開しましょう。開発環境は上の記事で推奨されている方法をおすすめします。具体的な改造については色々な記事がありますが参考になりそうなものを以下に紹介しておきます。
とにかく分からなかったら調べてください。ただある程度寛容な姿勢も必要です(鯖が落ちても平然と)。
最後に
長くなりましたがこれで以上です。Mastodonは素人がITの仕組みを理解する助けをしてくれる本当に良い教材です。是非この機会に使い倒してみては如何でしょうか。
それと蛇足ですがMastodonは稼げるコンテンツではありません。自分の出せる費用と結果がつり合わないと感じたらやめたり、支援を募るのも一つの方法です。
最後まで読んでいただきありがとうございました。